Structure Your Website
Skip to:
Navigation
Presentation/Layout
Making the Outline
Planning out the structure and navigation of your website is important as it depends a lot on how you expect people to use your website. If you’re creating a purely informational website your layout is going to be more geared towards helping people quickly find the information that they were searching for and then departing. They probably aren’t going to stay around so your website should reflect that intent. If your website is interactive you should structure the interactive portions to be straight forward and easy to use. If your website is for a business where you’re trying to drive customers to contact you, all of your content and structure should be built to make it easy to get in touch with you.
Navigation
This is probably the most important part of planning your website. If your navigation system is too cumbersome, then no one is going to go through the trouble of visiting your site. When developing your navigation you must make 2 decisions. The first is what you’re going to use to link to each page and the second is how the links will be arranged. You can use text links, buttons, pop-ups, frames, iframes or a slew of other systems to link to other pages. Next you have to choose the organization structure. The three major organization structures are linear, hierarchy, and random. Most sites generally use a combination of all three types.
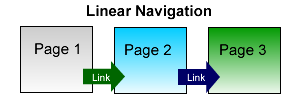
Linear
Linear navigation is where one page links to just one other page. It’s similar to how a PowerPoint presentation works. This type of website is best for online comic book sites and presentations.

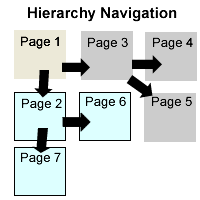
Hierarchy
A hierarchy structure is when one page links to a few pages which in turn link to several others. For example major directory sites uses an hierarchy structure to categorize websites. This system is best suited for directories, information websites (depending on the size of the site) and certain shopping sites.

Random
A random navigation structure is one where you can get to any page on the entire website from any page on the website. This system is best for search engines and smaller websites. However, keep in mind that a small search function is a nice addition to nearly any website.

Presentation/Layout
A nice well planned website design adds so much credibility and makes the site a lot easier to use. If you plan on designing your own website, try to choose a uniform color scheme. Don’t go over the board with it, though. Try to choose colors that match or complement each other. If you’re not good at choosing clothes that match, you probably going to have issues choosing an appealing color scheme. So, be sure to run your decision by one of your friends before going through with it. Also try to keep your design consistent. It’s best just to use the same design for every single page so that it won’t confuse the users. If you don’t like having things the same on each page, make it so that your entire website has a recognizable reoccurring theme, like a logo or a mascot. Also try to keep in mind your abilities at web designing. Don’t try to make anything too complicated or else you might get a bit discouraged.
Related article: the structure of a webpage
Making the outline
Okay, now then you have all the basic information that is needed to make a design document. Type it all up, print it out, draw the design and volia. You have a basic plan to building your website. For a sample outline click here (JPG image 705×600). See, nothing too fancy or complex. 🙂